
Inspect Element, наричан още Inspect, е многофункционален инструмент, вграден в браузърите. Противно на популярното погрешно схващане, той е толкова ценен за дизайнерите и разработчиците, колкото и за обикновените потребители. Като обикновен потребител можете да използвате Inspect Element на устройства с macOS, за да научите повече за дадена уеб страница, да извлечете информация или данни от уеб страница или да промените съдържанието на уеб страница, наред с други неща.

Продължете да четете и аз ще ви покажа как да използвате Inspect Element на вашия Mac.
Какво е Inspect Element?
Ако винаги сте се чудили какво кара един уебсайт да работи, включително този, на който сте в момента, ето една аналогия, която може да ви помогне. Мислете за уебсайт като за сграда: структурата и рамката са изработени с HTML и JavaScript, докато CSS добавя боята и декора.
Inspect Element ви позволява да отлепите слоевете, за да видите плана на всяка уеб страница. Но има още нещо и можете да използвате Inspect Element, за да правите цял куп други неща, като:
- Отстраняване на грешки в кода: Можете бързо да проверите и разрешите проблеми в HTML, CSS или JavaScript.
- Тествайте промените в дизайна: Можете дори да експериментирате с оформления, цветове и шрифтове.
- Анализирайте ефективността на уебсайта: Можете да проверите за отзивчивостта на уебсайта и да разберете поведението при зареждане.
- Копирайте елементи: Можете лесно да вземете текст, изображения или стилове от уебсайтове, стига да не нарушавате нищо.
- Променете временно съдържание: Можете да редактирате текст, изображения или други елементи, които ще се отразяват в реално време.
- Разбиране на SEO: Можете да анализирате мета тагове, заглавки (H1, H2, H3…) и разположение на ключови думи.
Как да получите достъп до Inspect Element в различни браузъри
След като вече имате основна представа какво може да прави Inspect Element, нека да видим как да го използвате на вашия Mac в различни браузъри. Можете да използвате Inspect Element в популярни браузъри като Safari, Chrome и Firefox. Ще ти покажа как.
В Safari
- Отворете Safari.
- Щракнете върху Safari в горната лента с менюта и изберете Настройки.

- Отидете в раздела Разширени и се уверете, че сте активирали опцията Показване на функции за уеб разработчици.

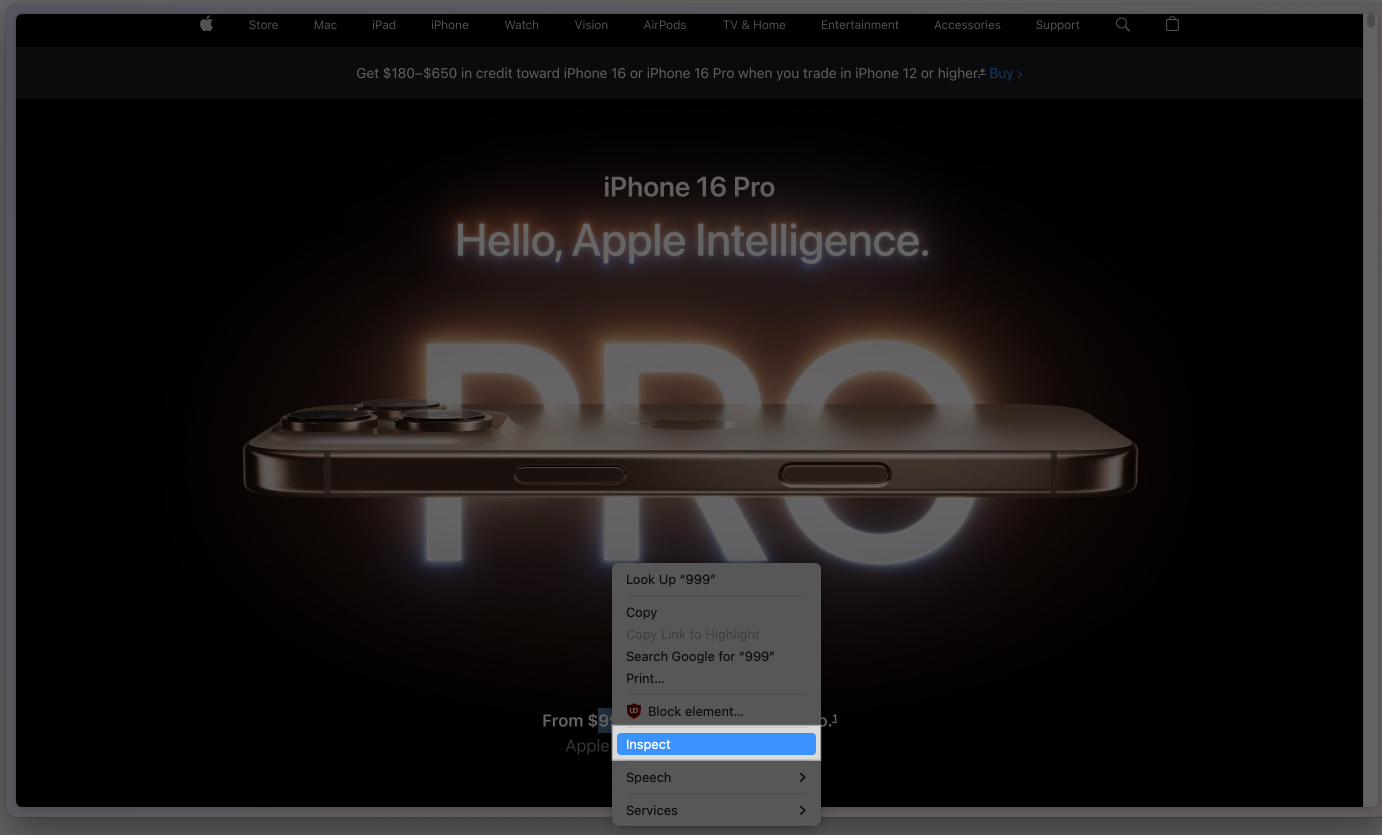
- Отидете на уеб страницата, която искате да анализирате или модифицирате, щракнете с Control и щракнете върху който и да е елемент и изберете Инспектиране на елемент.
В Chrome
- Отворете Chrome и отидете на уеб страницата, която искате да проверите.
- Задръжте Control, щракнете където и да е на страницата и изберете Проверка. Като алтернатива можете да използвате клавишната комбинация Command+Option+I, за да изведете панела DevTools.

На Firefox
- Отворете Firefox и отидете на уебсайта, който искате да проверите.
- Задръжте Control, щракнете върху който и да е елемент и изберете Проверка. Или използвайте Command+Option+I, за да изведете инструментите за разработчици.
Как да използвате Inspect Element за промяна на уеб страница
Както вече споменахме, можете да използвате Inspect Element, за да редактирате временно съдържанието на уебсайта, което може да бъде полезно за експериментиране на дизайна, тестване на промени или просто правене на шеги. Ето как да направите това.
Редактирайте текст на уеб страница
- Отворете уеб страницата и изберете текста, който искате да промените.
- Задръжте Control, щракнете върху текста и изберете Проверка.

- Сега ще видите HTML кода за избрания елемент, маркиран в панела с инструменти за разработчици. Щракнете върху него, въведете новия си текст и натиснете Return.

Вашите промени ще се появят незабавно на уеб страницата. Имайте предвид обаче, че те са временни.

Промяна на изображения на уеб страница
- Щракнете с Control върху изображението, което искате да модифицирате, и изберете Инспектиране.
- В панела с инструменти за разработчици потърсете етикета с атрибута src. (Тук src предполага източника на изображението.)

- Заменете URL адреса в атрибута src с URL адреса на новото изображение, което искате да покажете.
- Натиснете Return и изображението ще се актуализира незабавно.

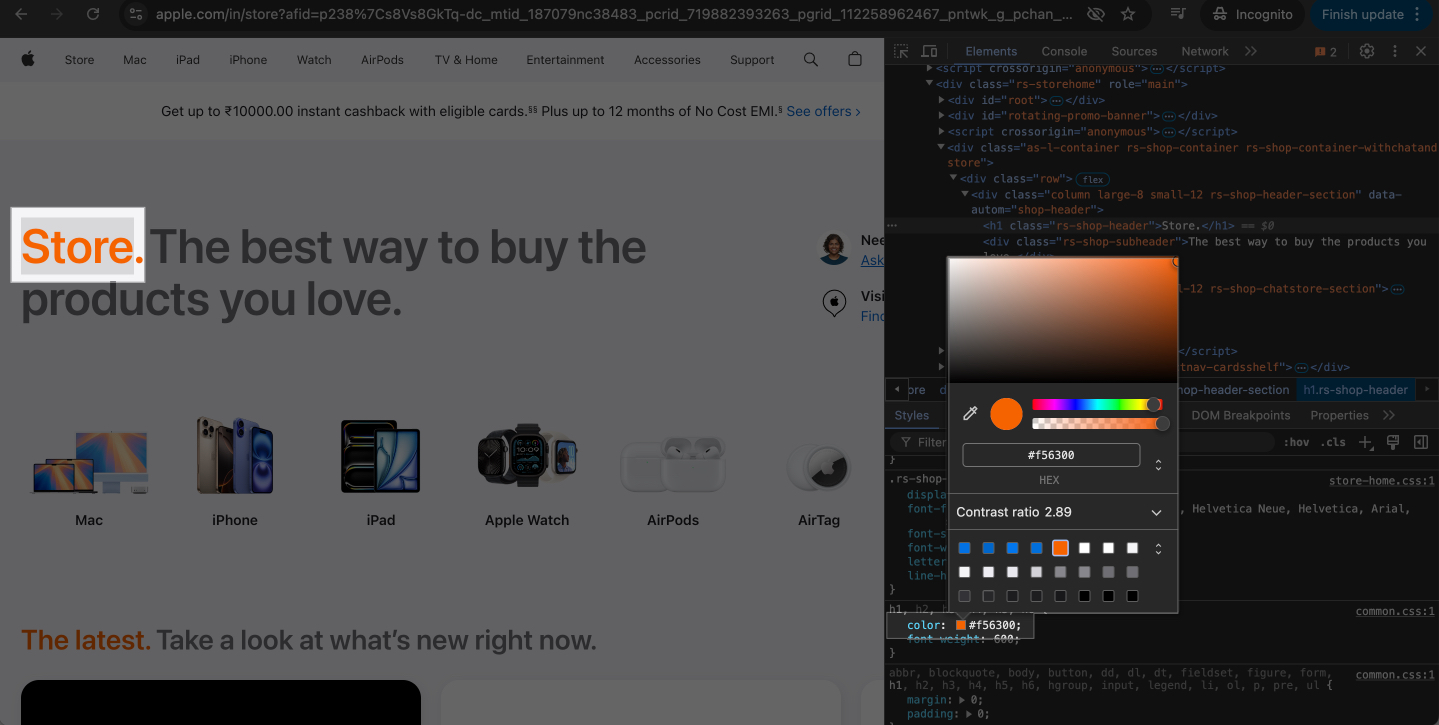
Промяна на цветове и стилове
- Задръжте Control и щракнете върху елемента, чийто стил искате да промените, и изберете Инспектиране.
- Придвижете се до секцията Стилове в панела с инструменти за разработчици.

- Редактирайте CSS свойства като цвят, размер на шрифта или цвят на фона директно в панела. Можете да проверите HTML цветни кодове за бързо получаване на HTML цветни кодове.

Замяна на хипервръзки
- Задръжте Control, щракнете върху хипервръзка и изберете Проверка.
- Намерете етикета в HTML с атрибута href.
- Променете стойността на href на различен URL адрес и натиснете Return.
- Щракнете върху променената връзка, за да тествате новата дестинация.
Отписване…
Както току-що видяхте, лесно е да използвате Inspect Element на Mac за извършване на различни манипулации и операции на уеб страница. Разбира се, в началото може да се почувствате уплашени, като гледате кода на уебсайта, но докато използвате инструмента все повече и повече, ще се чувствате спокойни и ще можете да правите много повече от това, което сме разгледали в ръководството.
Често задавани въпроси
Не, промените се виждат само от ваша страна и изчезват, когато страницата се обнови. Те не засягат действителния уебсайт или други потребители.
Можете да използвате Inspect Element, за да научите как функционират уебсайтовете или да експериментирате с дизайна. Въпреки това, копирането на кода на уебсайт, заобикалянето на ограниченията или фишингът може да бъде незаконно и може да ви създаде проблеми в зависимост от това къде живеете.
Изтриването на елемент в Inspect Element го скрива само временно. Можете да опресните страницата, за да възстановите всичко в първоначалното състояние.
Прочетете повече:
- Safari срещу Chrome: Кой браузър е по-добър за iPhone и Mac?
- Как да промените браузъра по подразбиране на Mac
- Най-добрите iOS емулатори за компютър
