
Прототипът е финализираният уеб дизайн с цялата функционалност, която е възможна за достъп, но все още не получава своя акцент за по-нататъшна употреба, а може да се използва само с цел проверка на гъвкавостта, гладкостта на дизайна и т.н. И ето инструментите за уеб разработчици, които ще им помогнат да проектират лесно прототипи.
Сега, за да направите прототипа на крайните резултати, които бихте искали да имате, ще трябва да работите с някои от инструментите, каквито използват уеб дизайнерите. И ако сте и уеб дизайнер, тогава трябва да потърсите най-добрите инструменти, така че прототипът на уеб дизайна да бъде страхотен с почти повече от необходимите функции и функции, за да ги редактирате във всеки един момент. Тук в тази статия сме изброили около 7 инструмента за прототипиране, които можете да използвате като уеб дизайнер, за да създавате перфектно и лесно свои собствени нови дизайни. Просто ги разгледайте, тъй като те са посочени по-долу.
Топ 7 най-добри инструменти за прототипиране за уеб дизайнери
По-долу са инструментите, които ще помогнат на уеб дизайнерите по страхотен начин да направят работата си по-ефективна и по-лесна. Така че разгледайте всички тези инструменти по-долу.
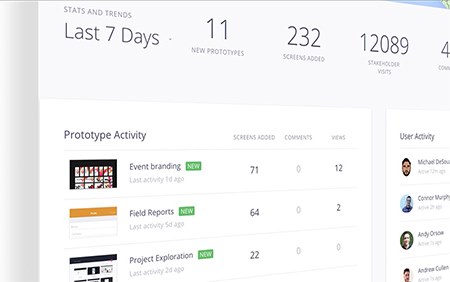
#1 InVision

Според списание Forbes това е най-добрият клас инструмент за създаване на прототипи, тъй като предоставя страхотната функция за сътрудничество на обратната връзка от много платформи, като по този начин прави много по-лесно бързото изграждане на перфектния дизайн на прототипа. Използвайки този софтуер или инструмента, можете да проверите внимателно своя изграден дизайн за всички типове екрани и всичко, което може да се направи напълно безплатно.
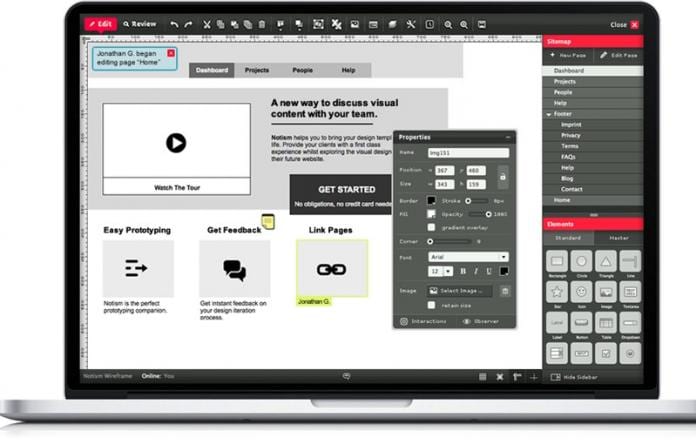
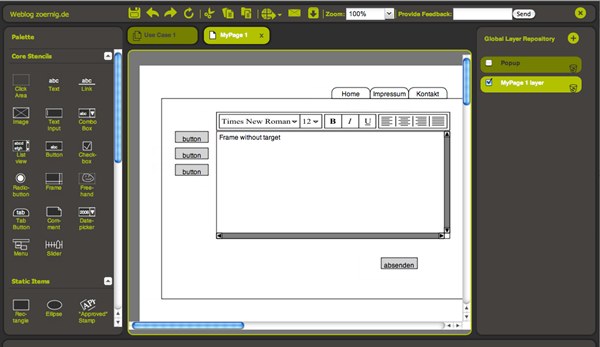
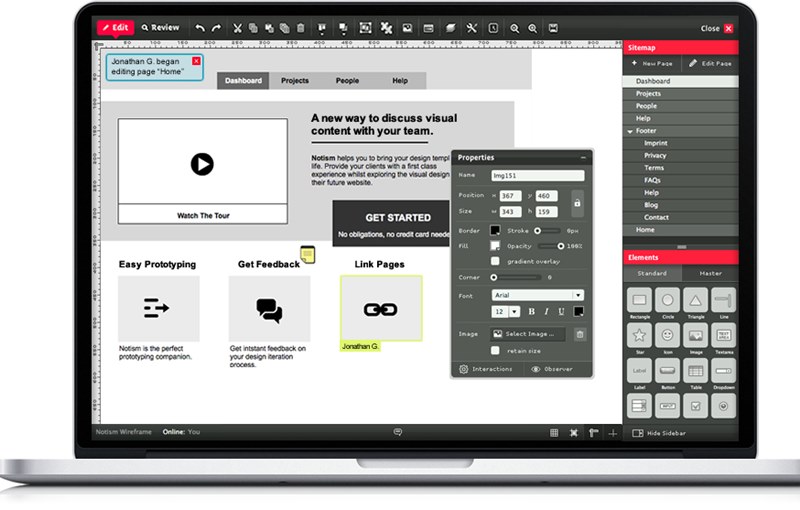
#2 Пидоко

Използвайки функцията за лесно скициране, можете лесно да създадете необработените телени рамки за дизайните, както и да достигнете до най-пълния прототип на дизайна само в него. Има доста гъвкава опция за лесно създаване на персонализирани дизайни, така че ако работите върху уеб дизайна от началото до прототипа или финализирания, всичко, което можете да направите с помощта на този инструмент.
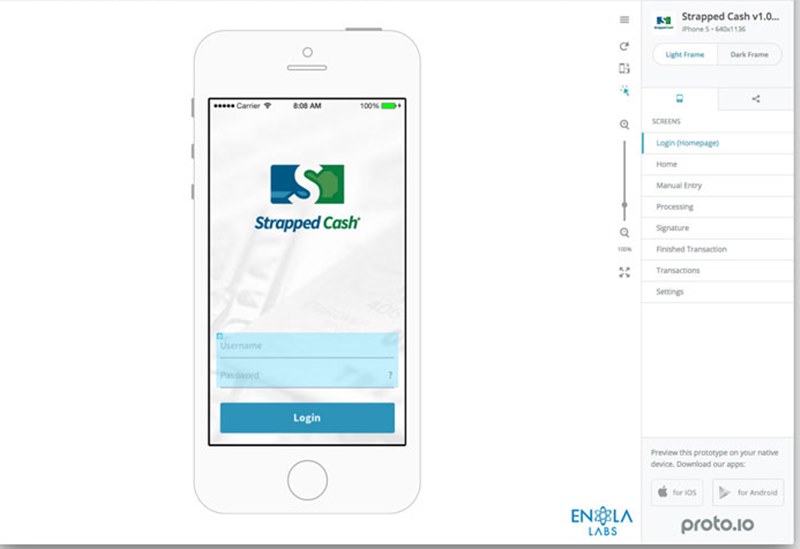
#3 Proto.io

Това е чудесен инструмент за работа с прототипите, фиксирани за мобилни устройства и този инструмент може да бъде достъпен направо от уеб браузърите, тъй като е онлайн базиран инструмент. Този е най-лесният за използване, тъй като няма нужда от въвеждане на кодиране навсякъде вътре, докато работите върху какъвто и да е тип дизайн на прототипа. И накрая, определено трябва да предпочетете този инструмент, ако ще направите прототип на мобилно устройство, тъй като не можете да намерите достатъчно инструмент от този.
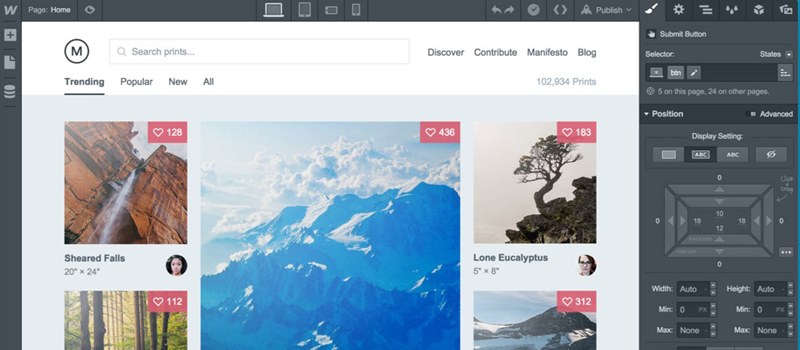
#4 WebFlow

Можете да тествате и създавате прототипи с висока прецизност направо от работното пространство на този инструмент и всичко това в един инструмент за проектиране, прототипиране и разработка е просто невероятно да се използва от напредналите потребители. Ако откриете, че можете да създадете отличния дизайн на прототипа, тогава този инструмент е този, който всъщност е направен с цел да ги направите. Просто работете с него известно време и ще разберете защо този е идеален за вашите прототипи.
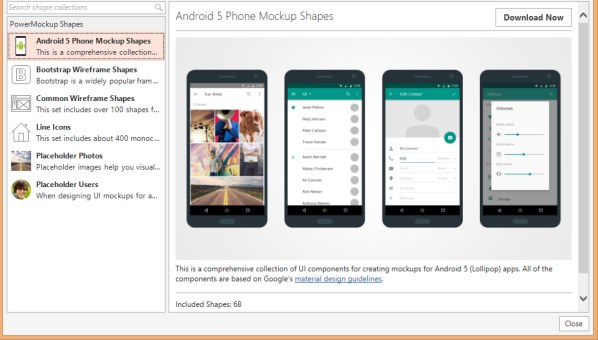
#5 PowerMockup

С поддръжката на софтуера Powerpoint, свързана с този инструмент, можете да мислите за създаване на новите уеб рамки и дизайни само чрез стила на работа на Powerpoint. Това улеснява изработването на дизайните и след като трябва да направите своя перфектен прототип в този инструмент, можете да проверите дали работи само чрез този инструмент.
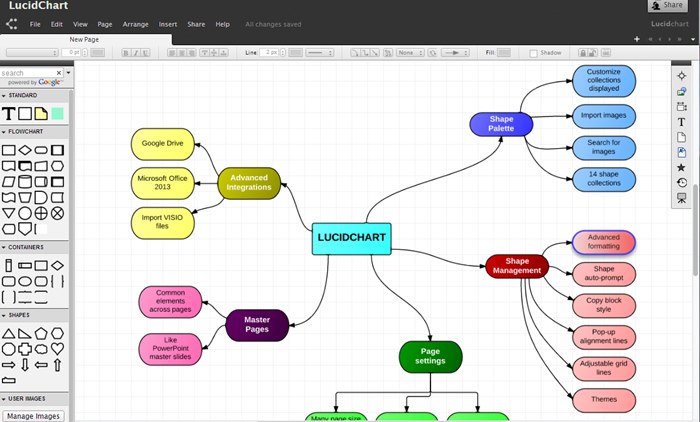
#6 Lucidchart

От броя на вградените дизайнерски елементи, потребителите могат лесно да създават свой собствен дизайн в стил плъзгане и пускане. Наличието на страхотен чист и функциониращ потребителски интерфейс, работещ с този инструмент, става много по-лесно. Използвайки различните функции на този инструмент, можете да създадете прототипи на професионално ниво за уеб дизайна и няма да е необходимо да е усъвършенстван кодер.
#7 HotGloo

Това също е много добрият инструмент, който има всички основни необходими функции, които могат да помогнат за създаването на най-добрите крайни прототипи за уеб дизайна, но ако обмисляте да бъдете по-професионалисти в работата си, този инструмент няма да помогне ти за това. Просто предпочитайте да го използвате за вашите основни до ежедневни прототипи за уеб дизайн, но с обширен контролен фактор.
И така, това бяха 7-те от инструментите за прототипиране, които биха могли да се използват, ако искате да създадете свой собствен уеб дизайн и най-хубавото е, че използването на всички тези инструменти не е много трудно, но трябва да знаете само за основните изчислителни техники и по-нататък техниките за уеб дизайн. Така че изберете някое от тях и започнете да разработвате свои собствени прототипи за уеб дизайна само сега!
